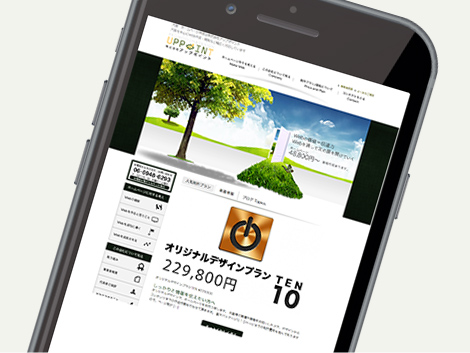
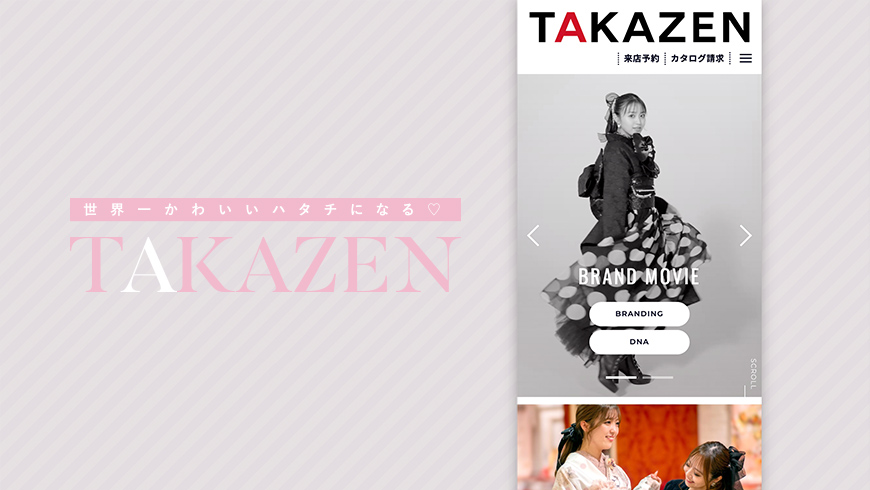
Responsive siteレスポンシブサイト
パソコン、スマートフォン、タブレット端末等、表示するデバイスに応じてWebページを表示する方法
Responsive siteレスポンシブサイト
パソコン、スマートフォン、タブレット端末等、表示するデバイスに応じてWebページを表示する方法
メリット
- ワンソースなので管理が楽になる
- 新しいデバイスが登場してもレイアウト崩れの心配がほぼない
- URLが統一されるためSEOの被リンクによる効果が分散されない
デメリット
- ソースが長くなるため読み込みに時間がかかる場合がある
- 統一されたページなのでPC版とスマホ版で配置順や内容を替えることがほぼできない